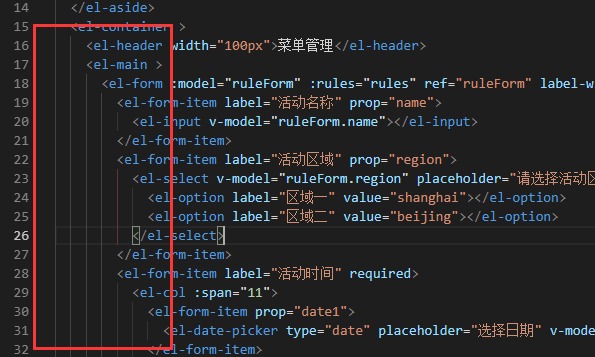
对于GitHub粉丝来说,这款GitHub主题非常完美,经典GitHub配色,有浅色、深色、浅色默认、深色默认和深色变暗版,适合GitHub老粉使用。有独特的GitHub显示代码的方式。这款GitHub主题是GitHub官方制作的,是VSCode最好的轻量级主题之一。就像在GitHub 上一样,你的代码元素突出显示时,你会获得相同的微妙颜色。这个也是这款GitHub主题的一大特点。
如果你习惯了GitHub这种特性,在使用VSCode安装这款主题就可以像GitHub一样使用VSCode编辑器。
使用方法:
点击“安装”按钮。
然后选择一个主题。 GitHub 主题试图匹配 GitHub 网站设置中的主题:
GitHub Light 默认值
GitHub 高对比度光源
GitHub Light Color Blindsomething new something
GitHub Dark Default
暗高对比度
GitHub 深色盲 something new something
GitHub Dark Dimed
此外,还有两个较老的主题。注意: 它们可能不会经常更新,而是出于遗留原因而保留:
GitHub Light (遗产)
GitHub Dark (遗产)

下载地址:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
 VSCode中文网
VSCode中文网